[우아한 테크코스 3기] LEVEL 2 회고 - 협업 미션 2차 피드백을 받아 보다 (117일차)

안녕하세요? 제이온입니다.
데이브가 협업 미션 2차 피드백을 해 주셔서 오늘 반영해 보았습니다.
협업 미션 2차 피드백

첫 번째 피드백은 Swagger에 잡힐 필요가 없는 Api는 제거하라는 것입니다. 해당 컨트롤러는 아래와 같은데, 백엔드 단에서는 필요가 없으므로 @ApiIgnore를 통해 무시해주어야 합니다. 사실, 무시하지 않으면 문제가 하나 발생합니다.
@ApiIgnore
@Controller
public class PageController {
@GetMapping(value = {
"/",
"/stations",
"/lines",
"/sections",
"/path",
"/login",
"/join",
"/mypage",
"/mypage/edit",
"/favorites"}, produces = MediaType.TEXT_HTML_VALUE)
public String index() {
return "index";
}
}
위에서 보면 '/lines'라는 api가 있는데, 실제로 LineController에서 GET 방식의 '/lines' api를 사용하고 있습니다. 그런데, 해당 PageController를 ignore하지 않으면 PageController의 'lines'를 Swagger가 등록하게 됩니다. 즉, 제가 실제로 api 테스트를 하고 싶은 LineController의 '/lines' api는 존재하지 않게 되는 것이죠.

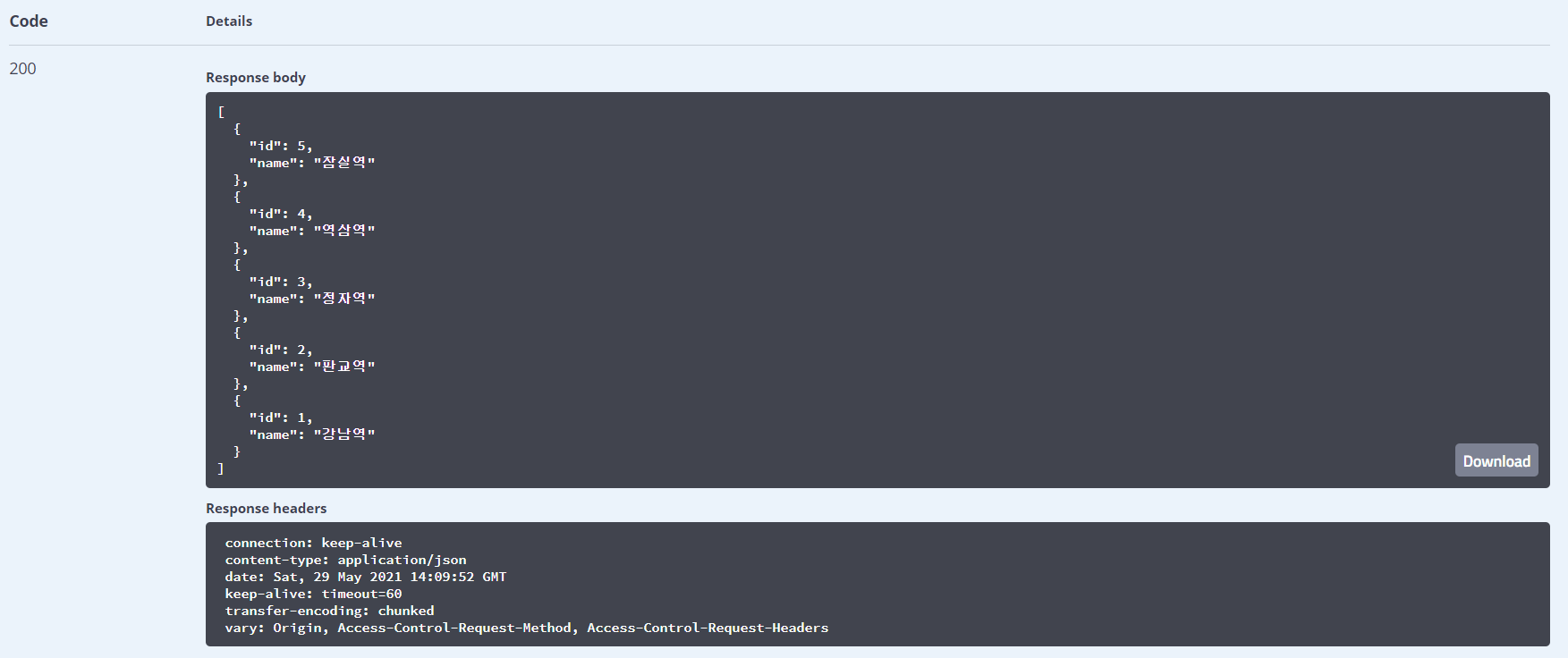
마지막 수정 사항은 로그인 제한이 걸려 있는 api를 테스트하도록 jwt 토큰을 추가하라는 것입니다. 저는 사실 Swagger는 단순히 api를 문서화하는 도구라고 생각했습니다. 하지만, 데이브의 피드백을 받고 나니 Swagger는 api 문서화뿐만아니라 postman처럼 api를 테스트할 수 있다는 사실을 알게 되었습니다. 직접 '/swagger-ui.html'에 접속하고 나니 api를 테스트할 수 있는 버튼이 있었습니다.


이런 식으로 '/stations'의 api를 테스트할 수 있습니다.

다만, 로그인이 필요한 기능을 사용하려고 할 때에는 헤더에 액세스 토큰을 담아줘야합니다. 하지만, postman과는 달리 헤더에 곧바로 넣어주려면 몇가지 설정을 해야 합니다. 자세한 설명은 이곳을 참조하시고, 결과 위주로 설명하겠습니다.
@Configuration
@EnableSwagger2
public class SwaggerConfig {
@Bean
public Docket api() {
return new Docket(DocumentationType.SWAGGER_2)
.select()
.apis(RequestHandlerSelectors.basePackage("wooteco.subway"))
.paths(PathSelectors.ant("/**"))
.build()
.securityContexts(Lists.newArrayList(securityContext()))
.securitySchemes(Lists.newArrayList(apiKey()));
}
private ApiKey apiKey() {
return new ApiKey("JWT", "Authorization", "header");
}
private SecurityContext securityContext() {
return springfox
.documentation
.spi.service
.contexts
.SecurityContext
.builder()
.securityReferences(defaultAuth()).forPaths(PathSelectors.any()).build();
}
List<SecurityReference> defaultAuth() {
AuthorizationScope authorizationScope = new AuthorizationScope("global", "accessEverything");
AuthorizationScope[] authorizationScopes = new AuthorizationScope[1];
authorizationScopes[0] = authorizationScope;
return Collections.singletonList(new SecurityReference("JWT", authorizationScopes));
}
}
이렇게 Swagger 설정을 해 주고 나면, 아래와 같이 인증 버튼이 뜹니다.

해당 버튼을 누르면 JWT 토큰을 입력할 수 있습니다. 그리고 해당 토큰은 매번 헤더에 들어가서 api 통신할 때 쓸 수 있습니다.

그럼 이렇게 역 추가와 같은 기능을 이용할 수 있게 됩니다.
정리
이번 피드백을 통해 Swagger는 단순 api 문서화 기능을 제공하는 것이 아니라 api 테스트 기능까지 제공하는 것을 알게 되었습니다. 앞으로는 postman보다는 Swagger를 학습해 나가야겠습니다.
'각종 후기 > 우아한테크코스' 카테고리의 다른 글
| [우아한 테크코스 3기] LEVEL 2 회고 (120일차) (2) | 2021.06.01 |
|---|---|
| [우아한 테크코스 3기] LEVEL 2 회고 (119일차) (4) | 2021.05.31 |
| [우아한 테크코스 3기] LEVEL 2 회고 - 협업 미션 1차 피드백을 받아 보다 (116일차) (2) | 2021.05.28 |
| [우아한 테크코스 3기] LEVEL 2 회고 (115일차) (0) | 2021.05.27 |
| [우아한 테크코스 3기] LEVEL 2 회고 (114일차) (0) | 2021.05.27 |



댓글